Vivaro Setup Guide
This setup guide is for our premium Vivaro theme. For quick reference, keep the live demo open in another tab/window.

Here’s the basic gist of setting it up:
- Install Jetpack to use Featured Content and Infinite Scroll, necessary for live demo parity.
- Only image size is 640×9999. Make sure each image is at least 640 pixels wide, and close enough to the same height to avoid lopsidedeness.
- Five footer widget areas, one per column. If all five are used, the first four will be 15% width, and the last one will be 40% width.
- Supports Custom Logo and Custom header features, although neither are used in the live demo.
Jetpack Features
Vivaro includes support for the following two Jetpack modules: Featured Content and Infinite Scroll. Both of these modules can be run in Jetpack Development mode, meaning no connection to WordPress.com is necessary.
Featured Content
This module is essential for setting up your blog homepage in the style you see on the live demo. Note that unlike Infinite Scroll, you don’t need to explicitly “activate” Featured Content. The Vivaro theme effectively does that for you once Jetpack is active.
Like our Adaline theme, you need at least five featured posts to display the featured content area in Vivaro.
The latest post will be displayed at the top.

And the remaining four latest featured posts will be displayed underneath the “Editor’s Choice” heading.

Infinite Scroll
Like all of our themes, Vivaro supports Infinite Scroll. For more information on setting up Infinite Scroll, as well as the “click” trigger, see our documentation article on Infinite Scroll.
Featured Images
There is only one image size: 640×9999.
That’s 640 pixels wide and 9999 pixels high. For best results, make sure all of your Featured Images are at least 640 pixels wide.
To keep things flexible, there is virtually no limit on height (9999 pixels). However, it would look pretty lopsided and weird if you had a blog post with a Featured Image at 5000 pixels in height on the same page with blog posts with much shorter Featured Images.
Keep in mind Featured Images are only displayed on blog index pages, archive pages, and search results pages. The Featured Image will not be automatically displayed on individual posts and pages.
Sticky Posts
Sticky Posts will display a “FEATURED” ribbon to designate their Sticky status.

As per to WordPress.com Theme UX Guidelines, Vivaro will not display the date of Sticky Posts.
Widgetized Footer
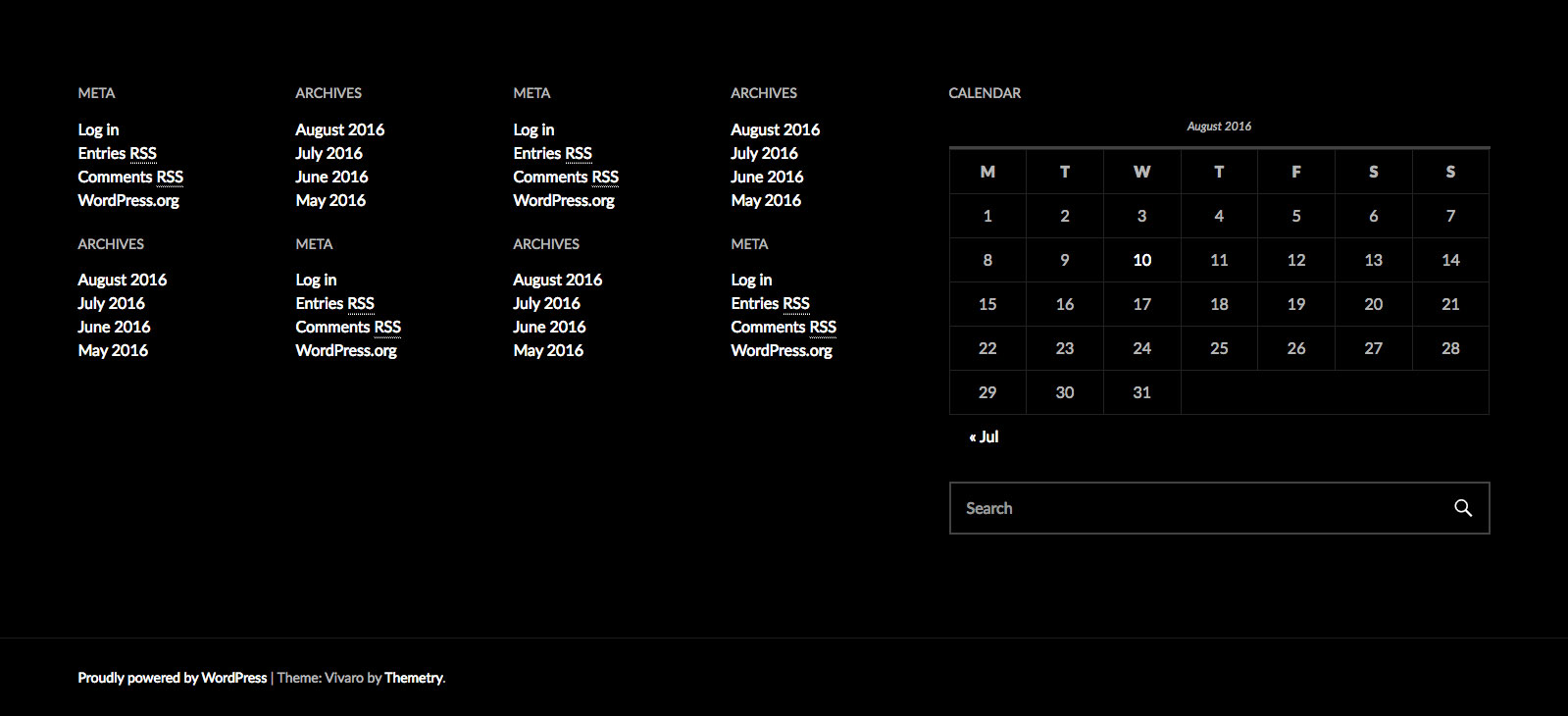
Vivaro includes five widgetized footer areas. Each widget area represents a column.
If one to four footer widget areas are active, equal width flexible footer widgets would be in effect. For example:
- If one widget area is active, that widget area would be at full width
- If two widget areas are active, those widget areas would be at 50% each
- If three widget areas are active, those widget areas would be 33.33% each
- If four widget areas are active, those widget areas would be 25% each
However, Vivaro looks best all with five footer widget areas used.

As seen on the live demo, the first four columns are 15% width, with the last column set at 40% width.
Custom Header
Vivaro supports the Custom Header feature in WordPress core. The image used will be displayed sitewide as the background image behind the header div.
If featured content is displayed on the blog homepage, this area will also encompass the background of the main featured post.
Considering how Vivaro’s header has white text on a black background, if using the Custom Header feature, it is best if you use a very dark image that would contrast well with the white text.
Note that a Custom Header is not used in the live demo of the Vivaro theme.
Custom Logo
Vivaro supports the Custom Logo feature in WordPress core. The logo image size is set to 94 pixels high with a flexible width.
Note that a Custom Logo is not used in the live demo of the Vivaro theme.