Bari Setup Guide
This setup guide is for our premium Bari theme. For quick reference, keep the live demo open in another tab/window.

Jetpack features
You’ll need to install Jetpack to use Featured Content and Infinite Scroll, necessary for live demo parity.
Featured Content
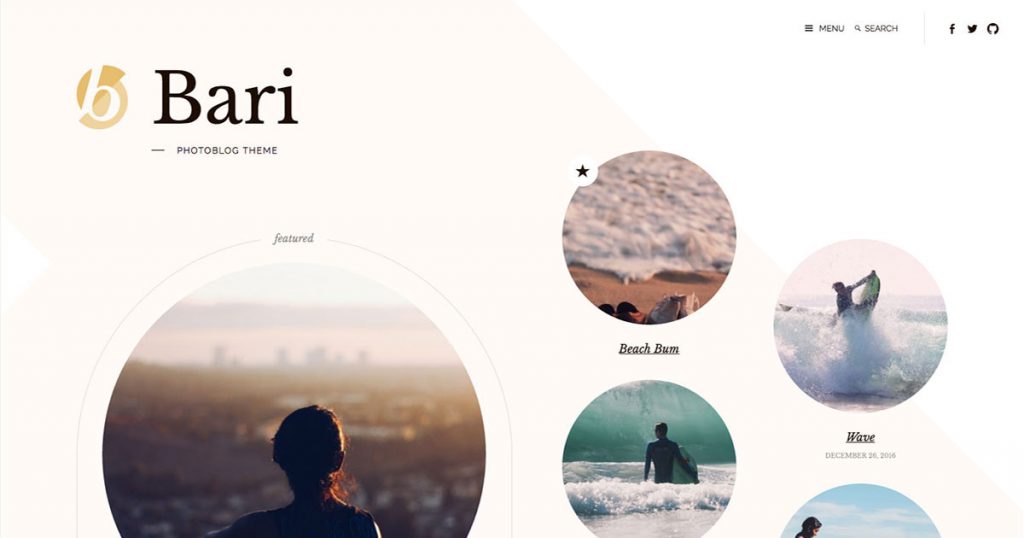
With Jetpack Featured content enabled, up to two pieces of featured content will display on the blog homepage in its own section, separate from the normal flow of blog posts.
This is how it’s currently set up on the demo site.
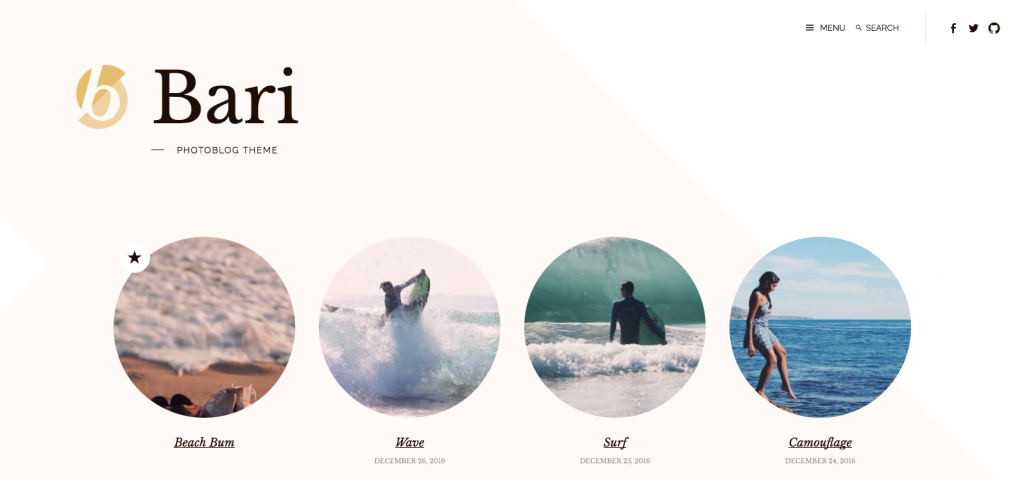
Without Jetpack Featured content enabled, a flat grid of blog posts would show up instead.

The same layout can be seen on “archive” pages, like search results or category pages.
Infinite Scroll
Bari fully supports Jetpack Infinite Scroll, which is highly recommended to give your photo blog readers an easy way to quickly browse through your posts without being burdened with page reloads.
On the live demo, the “click to scroll” functionality is active because footer widgets are set. Without footer widgets, you could have a similar effect by unchecking the “Scroll Infinitely” option in Settings → Reading, as described in our Infinite Scroll support document.
Featured Images
This is a photo blog theme, so it’s expected that every post will have a Featured Image assigned.
On the blog homepage, posts designated as featured will display an image size of 600×600 in hard-crop mode, then rounded into a circle with CSS.
On index, archive pages, search results pages, and the “More Posts” section of single posts pages display posts with an image size of 270×270 in hard-crop mode, then rounded into a circle with CSS.
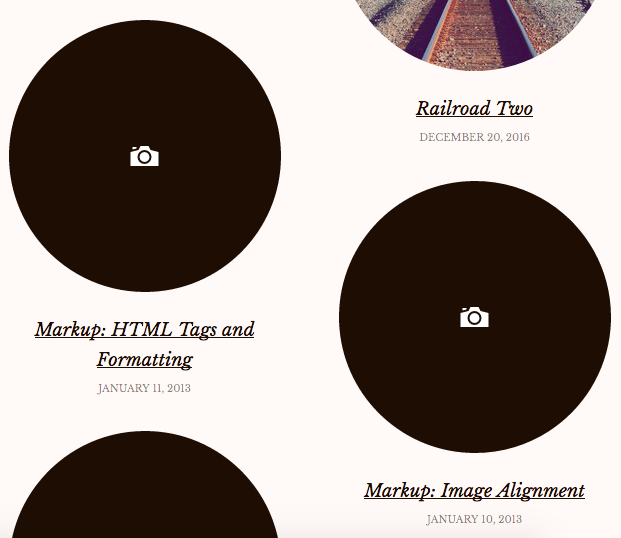
If no featured image is set, a circle-shaped placeholder will appear to maintain the desired layout in the above-referenced areas.

On single posts, the “Large” image size is displayed between the entry header and entry content, with no cropping. Meaning there’s no need to manually place a post’s Featured Image in the content, Bari will do it for you automatically.
Footer Widgets
Bari features three footer widget areas, one representing each column.
These are flexible footer widgets, meaning that the footer widget column layout will automatically adjust depending on how many widget areas are active.
As mentioned above, if any footer widget is active alongside Jetpack Infinite Scroll, the latter will automatically switch to “click to scroll” functionality to make sure your website visitors can see whatever content is in your footer widgets without scrolling forever.
Menu Locations
Bari features two menu locations: Slide Out and Social.
The “Slide Out” menu location will display in the sliding panel you can see after clicking the “Menu” toggle button.
The “Social” menu location is a social links menu displayed to the right of the search box on wider screens, until it is moved within the sliding panel on mobile widths.
Simply add links to your social profiles, and Bari will automatically display the relevant social icon. For example, add a link to “https://twitter.com/themetryhq” and a Twitter icon will display linking to that URL.
Of course, you’re free to use other menus in widget areas, should you desire.
Custom Logo
Bari utilizes the WordPress core custom logo feature.
Upload a custom logo under Customize → Site Identity.
The logo image on the demo site is 80×102. While you can use up to a 1000×1000 image, we’d recommend one closer to the dimensions of the demo site’s logo.