How to use social nav menus in WordPress
Many of our WordPress themes feature what a social nav menu location, which allows you to link social network site icons to your respective profile URLs.

In a supported theme, setting up your own social nav menu is as easy as creating a menu of your social profile URLs on your WordPress site, and assigning it to the proper location.
How to create a social nav menu
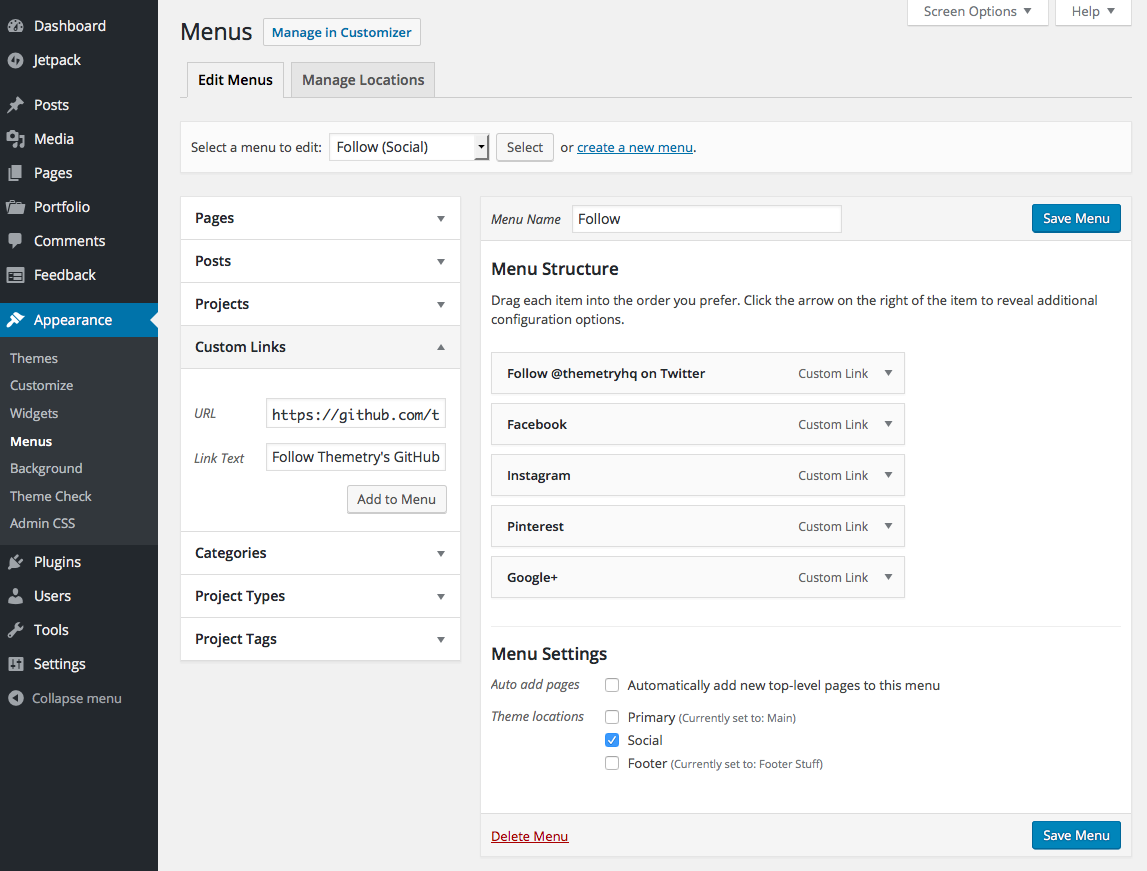
- Navigate to Appearance → Menus in the WordPress admin.
- Create a new menu. It doesn’t matter what it’s called.
- Use Custom Links to fill out your social network URLs, with relevant link text.
- Drag and drop in the order of your choice.
- Save the menu and make sure to select the “Social” location.

If the menu is displayed in anywhere but the “Social” location, it will appear as a normal text-based menu with no social icons.
If you don’t see anything along the lines of “Social” in your list of potential menu locations, then your theme likely does not support WordPress social nav menus out of the box.
Wait, how does it know which icon to display?
The key is in the URL. If “facebook.com” is in the URL, the Facebook icon is displayed. If “twitter.com” is in the URL, the Twitter icon is displayed. And so on.
The key is NOT the “display” text, which is not typically displayed in web browsers by default. This is used as screen reader text. Screen readers are used by visually-impaired users.
Just because this text is not displayed, does not mean it’s not important. For the sake of accessibility, please don’t leave it blank.
Instead of just saying “Twitter” like in the above example, it might be more descriptive to say “Follow @themetryhq on Twitter” for those using screen readers devices.
Which icons are supported?
While this list may change over time as old social networks become obsolete and new social networks emerge, each Themetry theme supports a pretty hefty list of social networks.
The URL must contain what’s in the parenthesis (either or, if comma separated) for the proper icon to be displayed.
- WordPress (wordpress.com, wordpress.org)
- Facebook (facebook.com)
- Twitter (twitter.com)
- Dribbble (dribbble.com)
- Google+ (plus.google.com)
- Pinterest (pinterest.com)
- GitHub (github.com)
- Tumblr (tumblr.com)
- YouTube (youtube.com)
- Flickr (flickr.com)
- Vimeo (vimeo.com)
- Instagram (instagram.com)
- CodePen (codepen.io)
- LinkedIn (linkedin.com)
- Foursquare (foursquare.com)
- Reddit (reddit.com)
- Digg (digg.com)
- StumbleUpon (stumbleupon.com)
- Spotify (spotify.com)
- Twitch (twitch.tv)
- Dropbox (dropbox.com)
- Skype (skype)
- RSS feeds (/feed)
- Email links (mailto:)
Note that some aren’t really “social networks” (Dropbox, Skype) and some don’t even link to outside websites (feed, email), but we decided to lump these in because there are relevant icons available and we want to keep things flexible as possible for our users.
If you’re interested in adding support for a network not in the above list, see the supplemental social icons tutorial.