Arroyo Setup Guide
This guide will cover setting up the Arroyo WordPress theme.
Menu Locations
Arroyo features two menu locations: one for the primary navigation and one for social links.

For more information on setting up the social menu, see our article on how to use a social nav menu.
Widget Areas
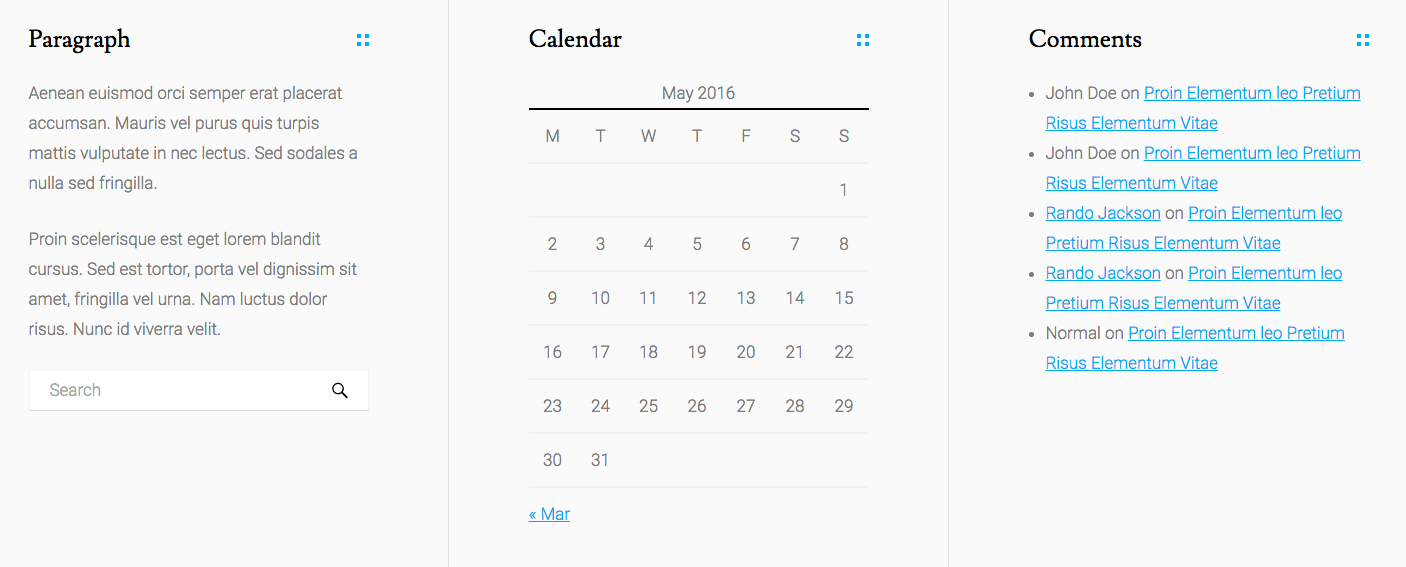
Arroyo features three widget areas, all located in the footer.

These are Flexible Footer Widgets, so removing widgets from one out of three of the widget areas will automatically convert to a two-column footer widget layout on the frontend.
Featured Images
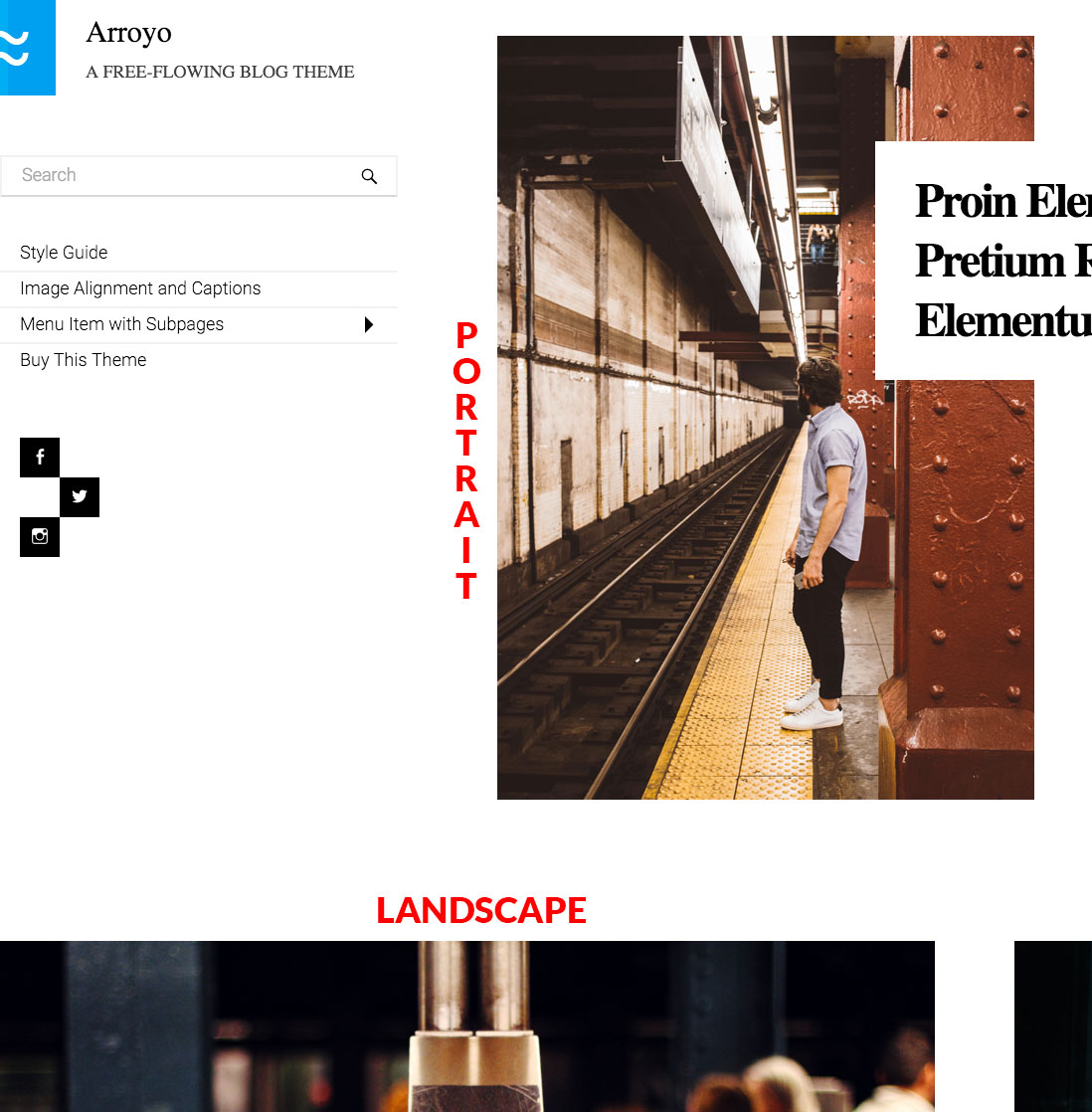
Arroyo will only display Featured Images on blog index pages. They will not display on archive pages, search results pages and single posts, and static pages.
While Arroyo will adjust for Featured Images of any size, it is recommended you upload a landscape-oriented image at least 1024 pixels wide and 600 pixels high.

On posts that display images in a portrait-orientation, such as the first post displayed in the above screenshot, one of the sides of a landscape-oriented photo will be “cropped” with pure CSS.
To learn more about how this CSS-only cropping technique works, see our article called Simple CSS-only Image Cropping.
Jetpack Features
Arroyo offers support for the following Jetpack modules: Infinite Scroll and Site Logo.
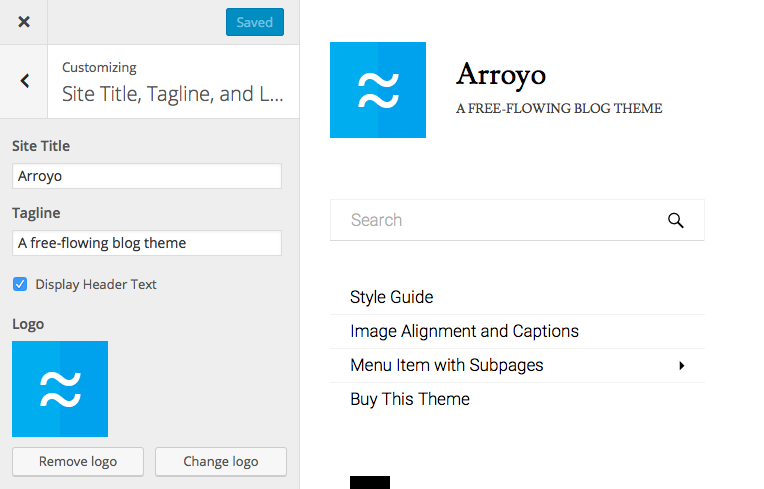
A logo can be set in Appearance → Customize, underneath the Site Title, Tagline, and Logo tab. Square-shaped logos will work best with Arroyo.

For more information on using Infinite Scroll features with Arroyo, see our article on how to enable Jetpack Infinite Scroll.