Customizing Arroyo’s accent color
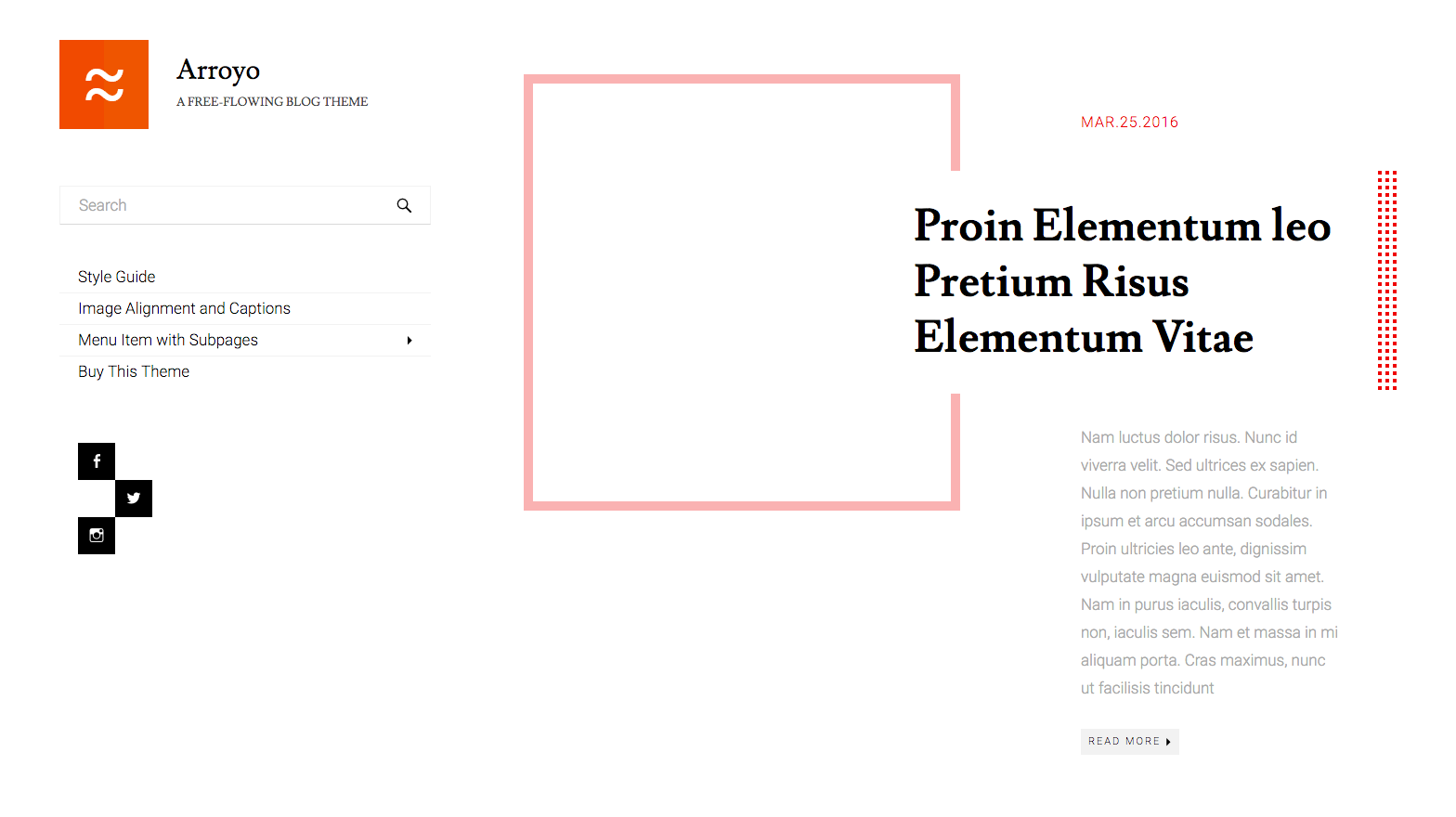
Unlike the subject of our last accent color guide, Adaline, the Arroyo theme doesn’t have quite as pronounced an accent color.
However, you will notice touches of blue throughout the design, which you may want to customize with CSS. In this tutorial, we’ll be changing the accent color to red.

Tl;dr: Find the Arroyo Red child theme on GitHub, and switch out the hex codes to the colors of your choice.
Locate all the shades of blue
In Arroyo, there are three shades of blue:
- #00aeef: used as the default link color, menu toggle border color on hover, and square border dots
- #66cef5: a lighter shade, used solely for the circle-shaped image placeholder color
- #b2e7fa: the lightest shade used as the menu toggle border color, and the square-shaped image placeholder color
You can break it down with CSS like this:
a,
.entry-meta,
a:visited {
color: #00aeef;
}
.menu-toggle:hover,
.widget-title:after,
.widgettitle:after {
border-color: #00aeef;
}
.menu-toggle {
border-color: #b2e7fa;
}
@media (min-width: 769px) and (max-width: 1298px) {
.blog .hentry .entry-title:before,
.blog .hentry .entry-title:after {
border-color: #00aeef;
}
.blog .hentry:before {
border-color: #b2e7fa;
}
}
@media (min-width: 1299px) {
.blog .hentry:nth-of-type(4n+1) .entry-title:before,
.blog .hentry:nth-of-type(4n+1) .entry-title:after,
.blog .hentry:nth-of-type(4n+2) .entry-title:before,
.blog .hentry:nth-of-type(4n+2) .entry-title:after {
border-color: #00aeef;
}
.blog .hentry:nth-of-type(4n+1):before {
border-color: #b2e7fa;
}
.blog .hentry:nth-of-type(4n+2):before {
border-color: #66cef5;
}
}Choosing an equivalent shade of another color
At this point, you can change the three shades blue to any random colors you want.
However, I’d like to stick with an equivalent shade of red. In the aforementioned color breakdown, we simply replace the following:
- Every instance of #00aeef with #ef0000
- Every instance of #66cef5 with #f56666
- Every instance of #b2e7fa with #fab2b2
You will end up with this.
Reset particular original link colors
For some reason, setting default link color in a child theme also overrides link colors that are not supposed to be colored at all, like pagination links or entry title links.
You can reset these to the parent theme’s original link colors with the following chunk of CSS in your child theme’s stylesheet:
.site-title a,
.entry-title a,
.main-navigation a,
.comment-navigation a,
.read-more a {
color: #000;
}
a.page-numbers,
.post-navigation a,
.page-links a {
color: #fff;
}With this addition, we have our completed Arroyo Red stylesheet.
Wrapping up
Pretty straightforward stuff here. Again, check out the full Arroyo Red child theme on GitHub to use as your own base for customizing Arroyo’s accent color.
Oh yeah, and here’s the red-colored logo as seen in the screenshot at the top of this post.