Adjusting column layouts based on widget area usage
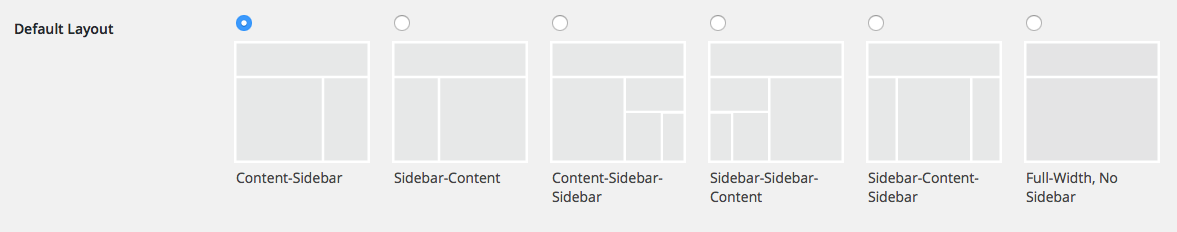
Many WordPress themes feature column layout switching options, such as those pictured below.

Each option features a wider “content” column. Besides the sidebar-free full-width option, each option features some variation of a two-to-three column layout with one or two sidebars.
While this sort of theme option certainly helps users visualize the different layout variations available to them, explicitly choosing one is not entirely necessary.
An Optionless Example
Let’s say a theme had a two column layout by default, with content on the left, and a widgetized sidebar on the right.
Now let’s say the user decided to not include any widgets in said widgetized sidebar. It would be safe to assume that this user wanted a one column layout.
This tutorial will cover a straightforward technique for WordPress themes to automatically adjust column layout based on the user’s utilization of certain widget areas, or lack thereof.
Assumptions
This tutorial assumes the following things:
- You already have a sidebar widget area registered with the ID of “sidebar-1”
- The sidebar widget area is the only thing contained inside of the sidebar div
- Your theme supports body classes
Luckily, we tick off all three of the above with the Underscores starter theme out of the box.
We’ll be starting with a stripped down version of that, and finish with the Automatic Column Layouts Theme.
Make a basic column layout by default
Underscores has the following basic markup for the “primary” div (which houses all the content) and the “secondary” div (which houses all the sidebar widgets).
We’ll use the following CSS to make a basic two column layout.
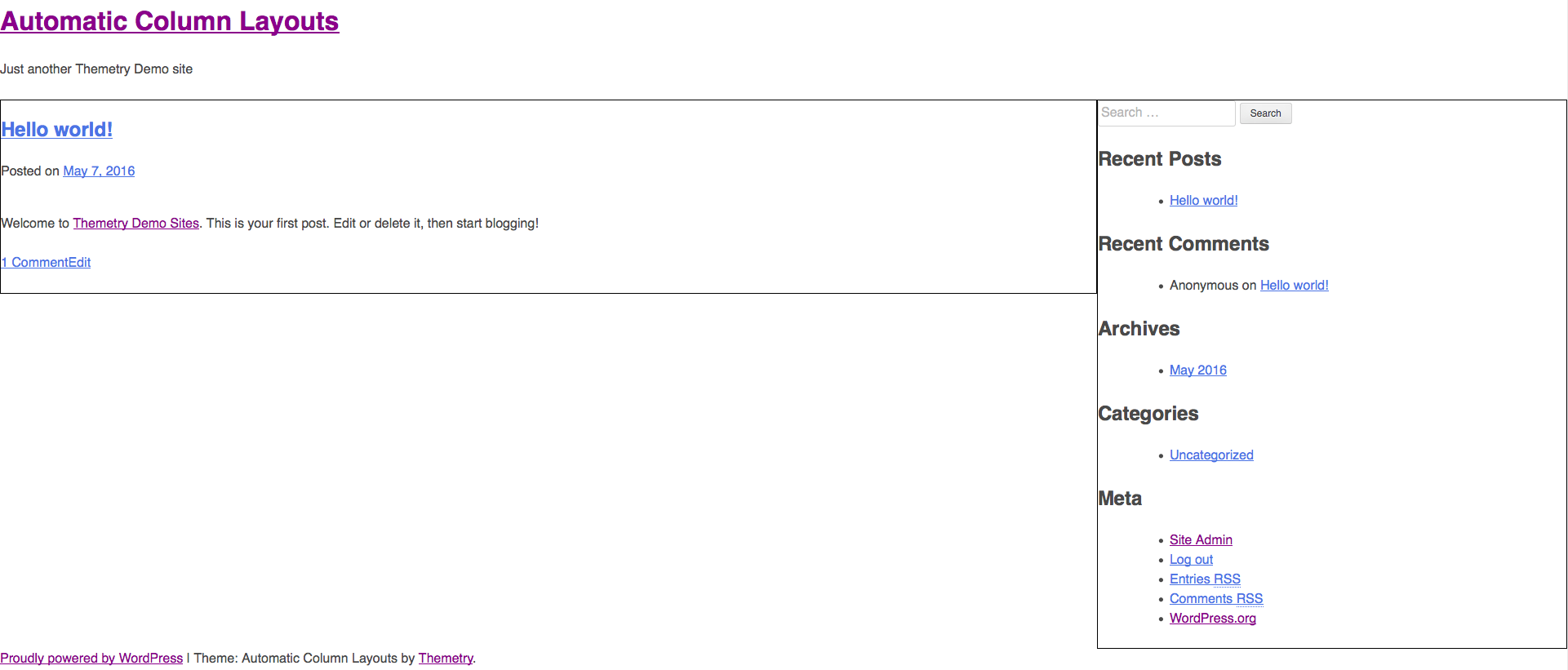
On initial activation, several widgets are placed in the sidebar widget area by default. Here’s what it looks like with the above CSS code applied.

Note that we also placed a single-pixel border around both the “primary” and “secondary” divs, just so you can better visualize where each div starts and stops.
Also note that Underscores already includes a clearfix for the .site-content div that is the direct parent of both the .content-area and .widget-area divs.
What happens when all the sidebar widgets are removed?
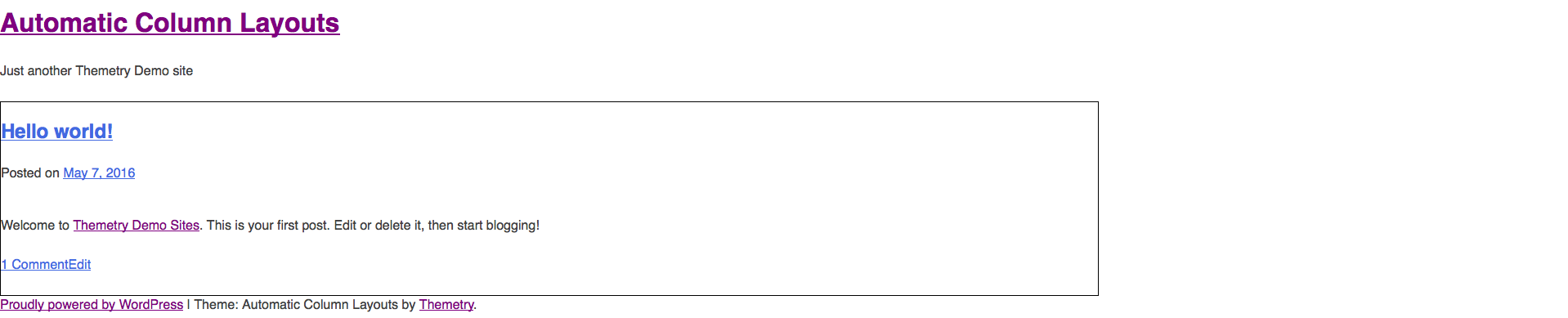
In our theme’s current state, removing all the sidebar widgets just leaves an empty column where the widgets used to be.

Notice how the “primary” div is the same width as it was before.
Let’s fix that.
Add a conditional body class
The following code will check if the “sidebar-1” widget area is active. If not, a no-sidebar body class is added.
We can then use this body class to add specificity to override the original 70% width rule with a 100% width rule.
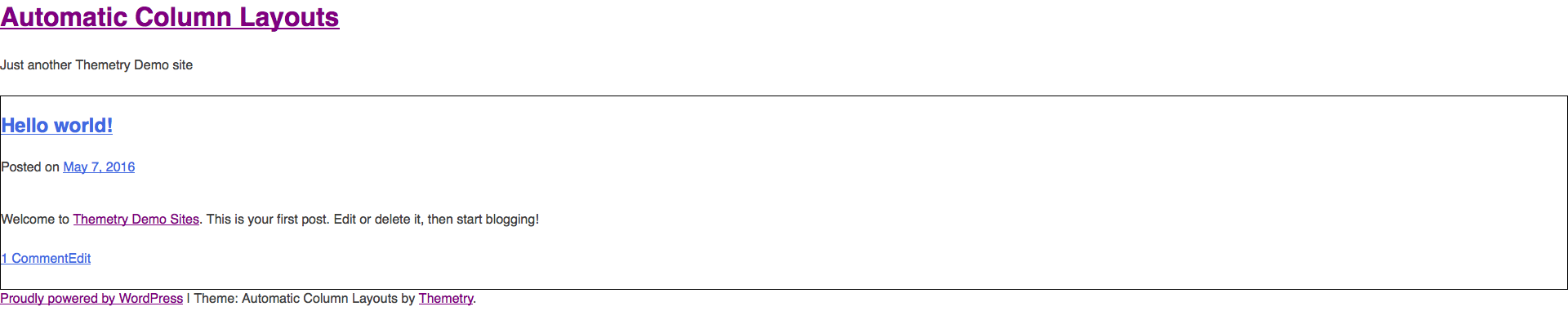
And now we have a full width column, without the user explicitly choosing an option for it.

As theme developers, we should always be looking for ways to provide more flexibility with less options.
Limitations
This technique can potentially get a little messy when dealing with multiple “optional” columns.
For example, if you needed to output different body classes for two and three column layouts, with options for left and/or right sidebars.
If you want options to shift multiple columns to one side, the other, or both, this technique this technique will get really complicated.
So much so, that you might as well just use theme options similar to those pictured at the start of this tutorial.
However, I’d argue that WordPress themes should follow more of a decisions, not options mindset when it comes to column layout options.
Instead of users futzing around with all the potential column layout variations, they should simply ask themselves, “do I want sidebar widgets or not?”
If not, have the theme intelligently adjust the layout for them, while they stay focused on doing what’s most important: publishing.