Bravado Setup Guide
This is the setup guide for the Bravado WordPress theme.
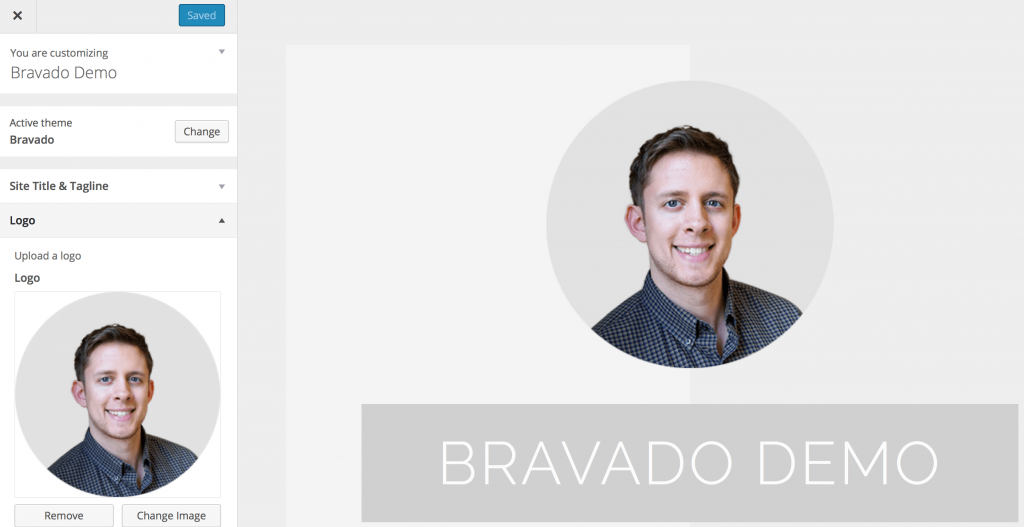
Upload a logo via Customizer
Since Bravado is the known as known as a “personal branding” theme, you probably want to upload a “profile” picture. You can do that through the handy Customizer control.
A 360×360 image is expected for the homepage template. This will scale down to be your logo on all other non-homepage pages in the header.
Note that the circular nature of the logo is part of the image. Bravado does not use CSS to “force” a circular logo, as this can cause unexpected results depending on how your image is sized. And the fact that your branding may not allow for a circular logo.
If you do want, we encourage you to edit the image in the photo editing software of your choice.
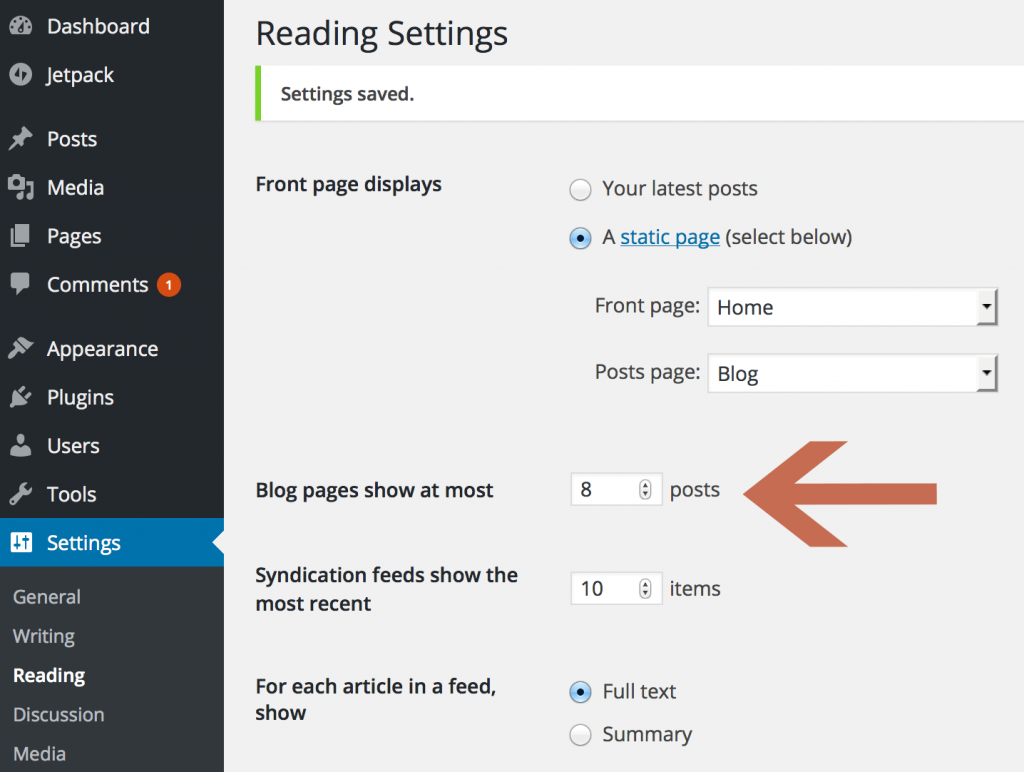
Adjust Reading Settings for an even Article Grid
Bravado utilizes an “article grid” design on your main blog index page, archive pages, and search result pages. At its widest, the article grid spans four posts. Then it breaks down to rows of two posts on narrower widths, and eventually rows of one post.
Regardless, it makes sense to have a multiple of four set in your reading settings. We use eight on our demo, but you could also use 12, get really square with 16, 20, 24, and so on. That way on the first page load, you can make sure there are no “stragglers” on the bottom rows.
Featured Images
Bravado uses WordPress’ native post thumbnails feature for content in two locations:
- The previously mentioned article grid, visible on index pages, archive pages, and search results pages.
- As a pseudo header image, visible on single posts, pages, and any custom post type you register with featured image support.
Since we use WordPress’ native thumbnail resizing and cropping feature, you only have to upload your featured image once. There’s not a separate setting for article grid images and post header images.
Since your post header image will invariably larger than your article grid image, you should aim to use images that are pretty close in dimensions to the header image crop size.
Recommended dimensions: 1600×400. That’s 1600 pixels wide, and 400 pixels high.
Bravado will make sure that no image breaks your layout, but it’s important not to upload an image too small or an image that deviates too much from our recommended dimensions, as we can’t prevent oddly shaped images from looking weird.
If you’re migrating from another theme that utilizes post thumbnails, you may want to look into utilizing the Regenerate Thumbnails plugin by Alex Mills. Once you make Bravado your active theme, you only need to run this utility once to resize and recrop your images with Bravado’s preferred image sizes.
Install Jetpack for Infinite Scroll
Wherever there’s an article grid, there’s also support for infinite scrolling via a “More Posts” button whenever the Jetpack Infinite Scroll module is active.
This enhancement will give your WordPress site a bit more of a smoother pagination over the usual “Previous Posts” and “Next Posts” links.
All you have to do is install the plugin, and enable the infinite scroll module. Bravado takes care of the rest.
If your sole purpose for using Jetpack is to utilize Infinite Scroll, you can do so without connecting to WordPress.com with Jetpack’s Development Mode. This is because Infinite Scroll is one of the Jetpack modules that does not require WordPress.com’s infrastructure to operate.
To activate Jetpack Development Mode, simply add the following line of code to your wp-config file, as described in this blog post on the Jetpack website.
define( 'JETPACK_DEV_DEBUG', true);
Primary Menu and Widgets
Bravado’s primary menu and all widgets are tucked away in a little hamburger menu popout.
To use the menu, simply create a menu as you normally would. The hamburger popout menu looks best no more than two levels deep, but will still look fine with deeper-leveled menus.
After creating the menu, make sure you select the “Primary Menu” location to make sure it’s displayed in the right place.
Widgets will display below the primary menu. Bravado has styles for all the default widgets, including lists, calendar, and tag clouds, as seen on our demo.
Homepage Template Setup
Bravado includes an optional homepage template. We don’t “force” you to use it by including a front-page.php or home.php page file in the theme. Rather, it’s set up as a custom page template.
The homepage template has three components.
- A homepage menu (we’ll get into more detail on that later)
- Four latest blog posts in the article grid template. No additional configuration is needed on your part, this is automatic.
- A short blurb for content. And possibly an email opt-in form.
The homepage template will display content you write normally in the content area. Bravado also has styles to support the Jetpack Subscriptions email opt-in form.
After activating the module, you can display a simple opt-in form on your homepage with the following shortcode:
[jetpack_subscription_form title="" subscribe_text=""]
Unlike Infinite Scroll, Jetpack Subscriptions does require a WordPress.com connection to function.
We’re working on support for more email opt-in form plugins that can be embedded via shortcode, similar to Jetpack Subscriptions, as well.
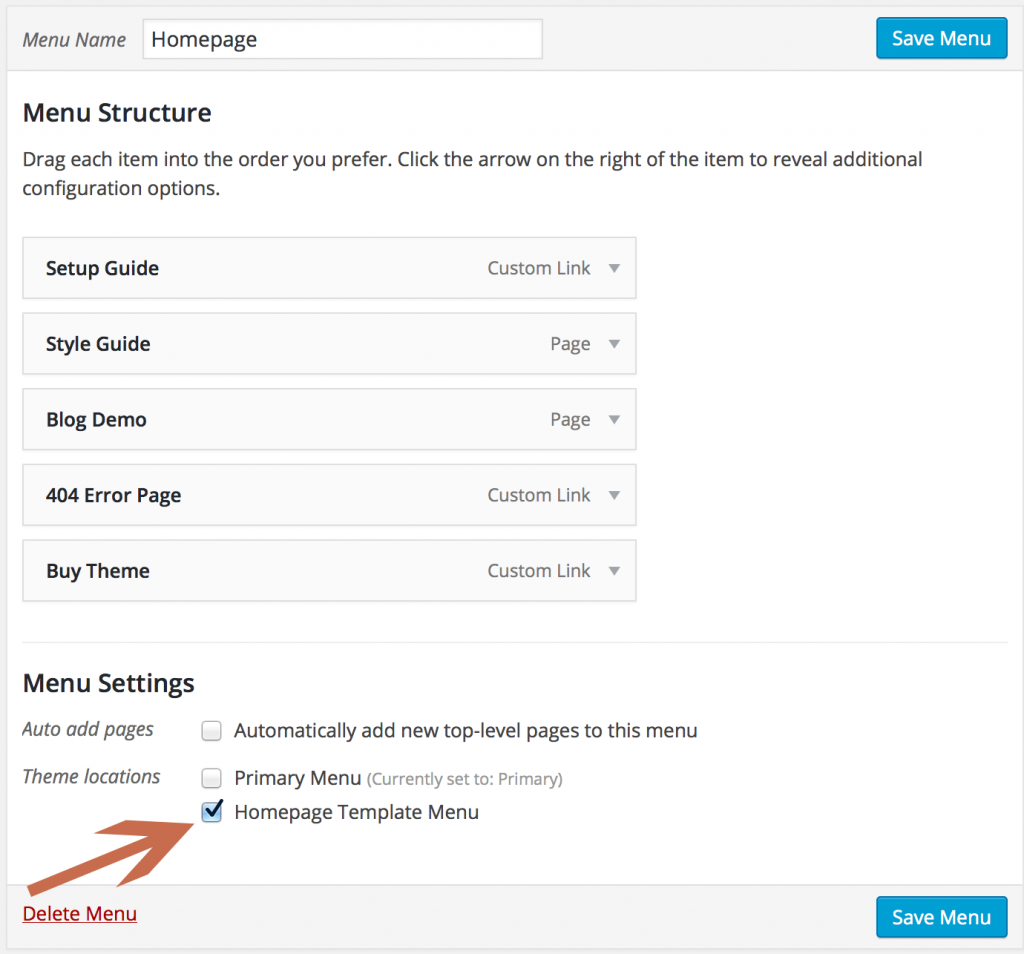
Homepage Menu
Due to the rather large fonts we use in Bravado, we don’t recommend super long words to be used here. It won’t break the layout, but the width of a long word extends past the container, it will appear to be cut off.
Similar to selecting the “Primary Menu” location for the popout menu, you’ll need to select the “Homepage Menu” location for the homepage menu. The menu name does not matter, it’s just for your internal use.
Short, separated words will break normally. As always, refer to the demo for a good use of the menu.
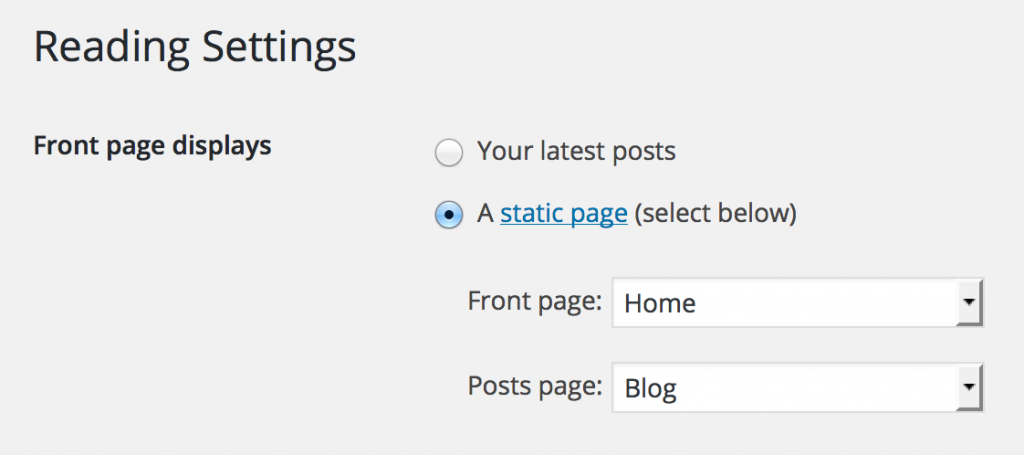
Adjust Reading Settings to set the homepage as your homepage
After setting up your your homepage template, you’ll probably want to actually set it as your homepage.
But first, we’ll want to create a page for our blog, unless you don’t want your WordPress site to be really blog-focused for some reason.
After your “Home” and “Blog” pages are set up, go to the “Reading Settings” page, the same one we used to adjust how many posts were displayed per page, and change your front page display settings.
Accordions
As seen on the Components page on the Bravado demo site, it supports an accordion feature. This is ideal for frequently asked question sections.
This requires the free Whistles plugin by Justin Tadlock. This will allow you to take your “whistles” with you, even if you change to another theme.
Simply set up a group of Whistles as you normally would, and embed it in your page as an accordion. Since toggles are very similar, Bravado also accommodates for toggle styles as well.
Pricing Tables
Also as seen on the Components page on the Bravado demo site.
Bravado integrates with the free Pricing Tables Pro plugin, also by Themetry. Usage instructions are at the bottom of the previously linked plugin page.
Pricing tables can be inserted anywhere shortcodes are used. It’s recommended you don’t use more than 3 “plans” per table, to avoid looking too cramped.
Any questions?
For any pre-sales questions, or support for existing customers, please email [email protected] and we’ll get back to you as soon as possible.