Adonia Setup Guide
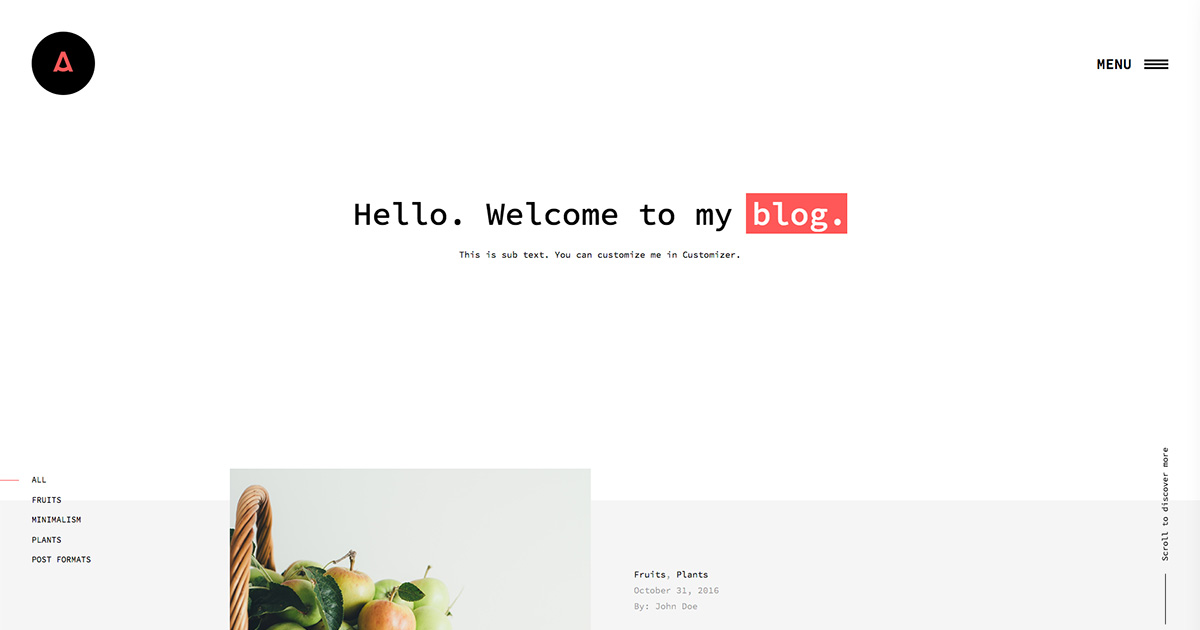
This setup guide is for our premium Adonia theme. For quick reference, keep the live demo open in another tab/window.

Jetpack Features
You’ll need to install Jetpack to use Infinite Scroll, necessary for live demo parity.
Infinite Scroll
Adonia fully supports Jetpack Infinite Scroll, which is highly recommended to give your blog readers an easy way to quickly browse through your posts without being burdened with page reloads.
On the live demo, the “click to scroll” functionality is active because footer widgets are set. Without footer widgets, you could have a similar effect by unchecking the “Scroll Infinitely” option in Settings → Reading, as described in our Infinite Scroll support document.
Featured Images
Adonia looks best with Featured Images assigned to every post. If not, to maintain the layout, a “placeholder” will be used.
On posts with “placeholders” active (i.e. no Featured Image assigned) an icon is displayed depending on the post format selected.
For example, a “Quote” post format will display a quotation mark. A “Link” post format will display an outgoing link icon. For everything else, a “Page” icon will display.
These look fine when used sporadically, but may start to look weird and repetitive when used too much, especially on consecutive posts.
There are three different image sizes in Adonia:
- The “standard” size is 570 pixels wide, and used throughout index pages
- The “singular” size is 1170 pixels wide, and displayed between the entry header and entry content on singular pages
- The “post nav” size is 965 pixels wide, and displayed on single posts on post navigation
The height for each image size is 9999, making it virtually unlimited.
Widget Areas
There are five widget areas.
Footer Widgets
Three widget areas are used for footer widget columns, one representing each column.
These are flexible footer widgets, meaning that the footer widget column layout will automatically adjust depending on how many widget areas are active.
As mentioned above, if any footer widget is active alongside Jetpack Infinite Scroll, the latter will automatically switch to “click to scroll” functionality to make sure your website visitors can see whatever content is in your footer widgets without scrolling forever.
“Big Footer” and Instagram Support
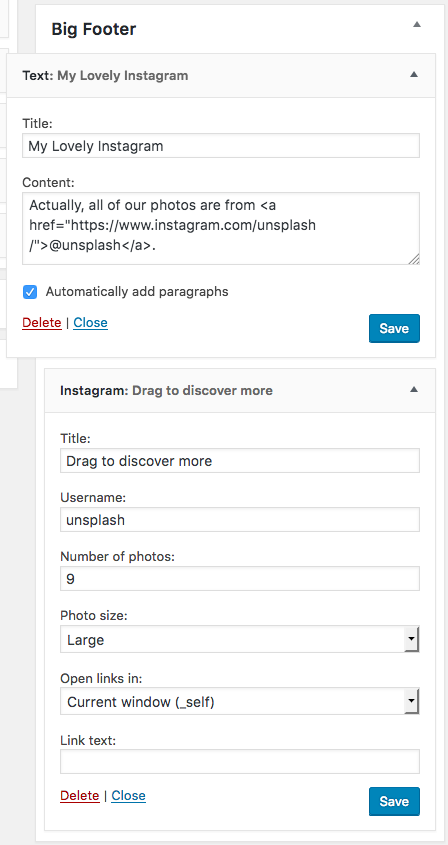
The “Big Footer” widget area displays below the footer widget areas. It’s intended to be used to display a feed of Instagram photos, as seen on the demo site.
Adonia does not have any native Instagram support. Instead, we styled a third-party plugin to use here.
First, install the free WP Instagram Widget plugin.
Then, mimic your widget settings according to the following screenshot.

If the “Big Footer” widget area is active alongside Jetpack Infinite Scroll, even if none of the footer column widget areas are active, Jetpack Infinite Scroll will switch to “click to scroll” functionality.
We want to make sure people can always see your Instagrams.
And be sure to only display your own photos in this area. Just because you can input whatever username you want (just like you can upload any photo you want to WordPress), we’re not liable for any copyright issues. 🙂
Slide Out
This widget area is displayed right below the “Primary” menu location.
Menu Locations
Spatial features one menu location: Primary.
As mentioned above, the “Primary” menu location will display in the sliding panel you can see after clicking the “Menu” toggle button.
Custom Logo
Adonia utilizes the WordPress core custom logo feature.
Upload a custom logo under Customize → Site Identity.
The logo image on the demo site is 100×100. Adonia allows an image size up to 100 pixels high, with flexible width. We’d recommend not making the width too much more than the height.
Also note that the live demo site has the site title and description hidden, but those are supported in Adonia.